07juin 2007
Choisir des couleurs assorties pour la charte graphique d'un site
19:12 - Par Fonctionerd - Divers - un commentaire
La réponse à cette question est en réalité simplissime : il suffit d'observer la nature ! En effet, comme elle fait très bien les choses, les éléments constitutifs de ce qui nous entoure (matériaux, paysages, faune, flore...) font directement appel à des couleurs harmonieuses et c'est grâce à cela que nous allons pouvoir faire notre choix.
Première étape, trouver une image
Si vous n'avez pas des centaines de photos numériques stockées sur votre disque dur, vous pouvez utiliser des outils tels que le moteur de recherche CreativeCommons de Flickr pour trouver des photos utilisables librement. Une fois la photo idéale trouvée, enregistrez la sur votre machine.
Deuxième étape, ouvrir l'image
Ouvrez cette image dans votre logiciel de traitement préféré. Pour ma part, j'utilise Gimp, un logiciel libre de très bonne facture. Voici ce que ça donne avec la photo (couleur dominante orange) que je viens de choisir :

L'image de départ

L'image ouverte dans Gimp
Troisième étape, rogner l'image
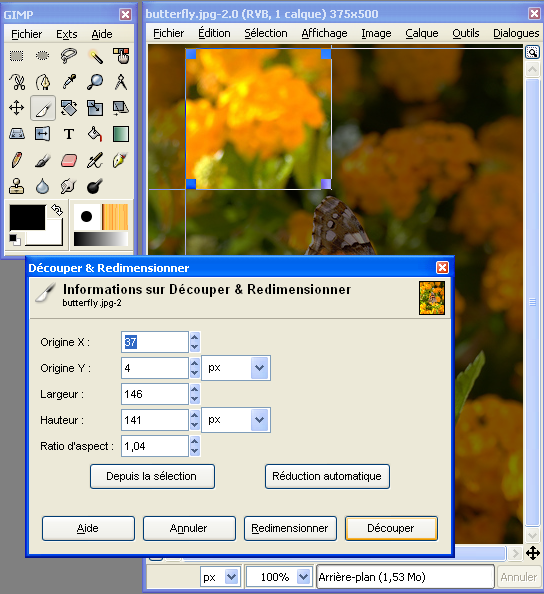
Il s'agit ici de ne garder que la partie de l'image dont les couleurs dominantes vous intéressent. Dans Gimp, on utilisera l'outil Découper et Redimensionner (on peut l'obtenir facilement en appuyant sur la touche C du clavier). On trace la zone à garder à la souris puis on clique sur le bouton découper et voici le résultat :

L'image avant le découpage et...

...après le découpage
Vous noterez que je n'ai pas gardé le papillon, ce n'est pas la zone colorée qui m'intéressait le plus dans l'image.
Quatrième étape, réduire le nombre de couleurs en les indexant
Tout le secret est là ! C'est votre ordinateur qui va travailler et nous donner les couleurs dont on a besoin et, comble de bonheur, ces couleurs vont parfaitement s'accorder. Dans Gimp, il faut aller dans le menu Image puis Mode et enfin Indexée... (touche de raccourci : \ -antislash-).
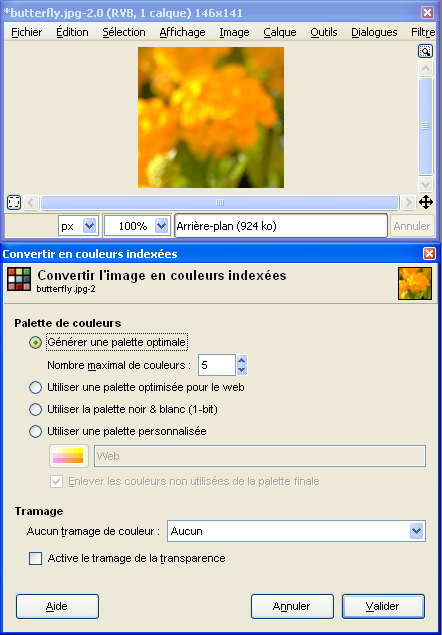
Voici les réglages que j'ai adoptés pour obtenir 5 couleurs :

Conversion en couleurs indexées
Ce qui donne le résultat suivant :

L'image en 5 couleurs
Cinquième étape, récupérer les 5 codes couleur
Rien de plus facile, avec la pipette (touche de raccourci i) :

Récupération des couleurs
Conclusion

La palette finale
Et voilà, mission accomplie. Comme prévu j'ai obtenu 5 couleurs qui s'accordent parfaitement pour la charte graphique de mon futur site. A moi de bien les utiliser pour le texte, le fond, les titres, les encadrés, etc. L'idéal c'est d'utiliser les feuilles de style en cascade (CSS), mais ça, ce sera pour plus tard.
N.B. : J'ai volontairement choisi une image très colorée pour ce petit tutoriel, généralement une image représentant une texture (photo de mur, de pierre, de peau d'animaux...) fait bien mieux l'affaire.

un commentaire
Pour s'amuser: beranger.org/index.php?pa...
Merci pour le lien dans l'article. Je suis désolé pour les captures effectuées sous Windows mais je n'étais pas sur mon poste de travail habituel (sous GNU/Linux) lors de la rédaction de cet article.